Top Navigation or “Do nothing”
Với phương pháp này navigation được ẩn ở bên trên cùng, khi click vàoNavigation sẽ hiện ra. Do nó dễ thực hiện nên nó được sử dụng ở đa số các trang web điện thoạiƯu điểm: Lợi thế lớn của phương pháp này là nó không cần phải phụ thuộc vào [JavaScript] hoặc danh sách [HTML].
Nhược điểm:
- Thứ nhất là vấn đề chiều cao: Đối với các thiết bị có màn hình nhỏ thì không gian website bị thu hẹp đáng kể.
- Thứ ba: Đối với design web mobile, phương pháp này dùng mượt trên các thiết bị iphone nhưng với các thiết bị khác thì không ổn cho lắm
Cách tiếp cận “Select Menu”
“Select Menu” là lựa chọn đơn giản và phổ biến. Select Menu có thể được hiển thị ở mọi trình duyệt và quen thuộc với tất cả mọi người.Ưu điểm: Giải phóng nhiều không gian, quen thuộc, thân thiện với người sử dụng
Nhược điểm:
- Khiến bạn mất quyền kiểm soát thiết kế và phong cách cho thiết kế web cho điện thoại vì mỗi trình duyệt sẽ xử lý và hiển thị chúng theo cách riêng
- Dễ gay nhầm lẫn nhất là với các danh sách lồng vào nhau
- Tính thẩm mỹ và hiện đại không cao
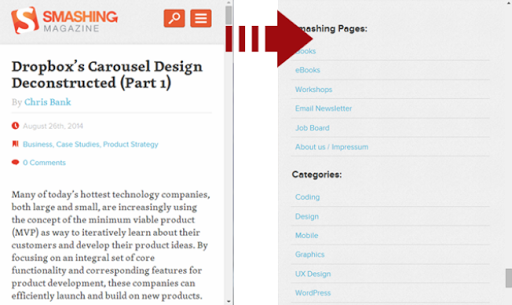
Phương pháp Toggle(chuyển đổi)
Với Toggle, một menu trượt mở sẽ xuất hiện trong header. Đây là cách khá hay, có thể mở rộng và thân thiện với người sử dụng. Mô hình này không khó thực hiện và dễ dàng điều hướng cho người sử dụng hơn.Ưu điểm:
- Luôn xuất hiện ở một ví trí, tốt trong việc định hướng cho người dùng
- Toggle đơn giản, thanh lịch, có tính trôi chảy, bao quát và cơ bản.
Nhược điểm: Dựa trên một số JavaScript cần thiết để kích hoạt chuyển đổi, vì vậy với vài trình duyệt sẽ có chút rắc rối. Phương pháp này cũng hoạt động trên animation, thế nên có thể hoạt động kém trên các thiết bị di động.
 |
Cách tiếp cận Footer-Anchor
Với phương pháp này, navigation được đặt ở chân trang web. Một số thiet ke web ban hang chuyen nghiep đặt điều hướng ở footer mà không có menu ở trên đầu trang. Một số khác dùng cách click vào nút menu trên và tự động nhảy về footer. Việc di chuyển về footer có thể làm người dùng mất phương hướng.Ưu điểm: Đơn giản, dễ thực hiện. Không cần sử dụng JavaScript để lại nhiều không gian cho trang web.
Nhược điểm: Việc tự ý nhảy đến footer như đã nói ở trên có thể dẫn đến mất phương hướng và mang đến trải nghiệm xấu cho người dùng.
Cách tiếp cận Footer only
Cũng giống như cách trên nhưng cách này không có phần Anchor trong header. Nó ưu tiên về nội dung, sự điều hướng navigation chỉ là thứ hai. Tuy nhiên, cách này đòi hỏi người sử dụng phải duyệt hết nội dung trang web để sử dụng điều hướngƯu điểm: Giải phóng không gian trên header của thiết kế web mobile
Nhược điểm: Người dùng cảm thấy khó khăn để phát hiện điều hướng, đặc biệt là với các thiết bị di động
Trong bài biết nay chúng tôi đã giới thiệu một số phương pháp thiết kế điều hướng navigation cùng sự đánh giá về ưu, nhược điểm của từng phương. Bạn có cũng thể thử kết hợp các phương pháp và phong cách để tạo ra một phong cách thiết kế mới độc đáo hơn. Những hãy chú ý đặt tính trải nghiệm của người dùng lên hàng đầu nhé. Đến với chúng tôi được được chia sẽ, hợp tác và cùng phát triển bền vừng!
Liên hệ với chúng tôi:
Địa chỉ: Số 36, ngõ 1 đường Đình Thôn, phường Mỹ Đình 1, quận Nam Từ Liêm thành phố Hà Nội.
Điện thoại: 0963405623
Website: keyweb.vn
Hữu ích: Phân tích vì sao nên dùng Wordpress để thiết kế website



Không có nhận xét nào:
Đăng nhận xét